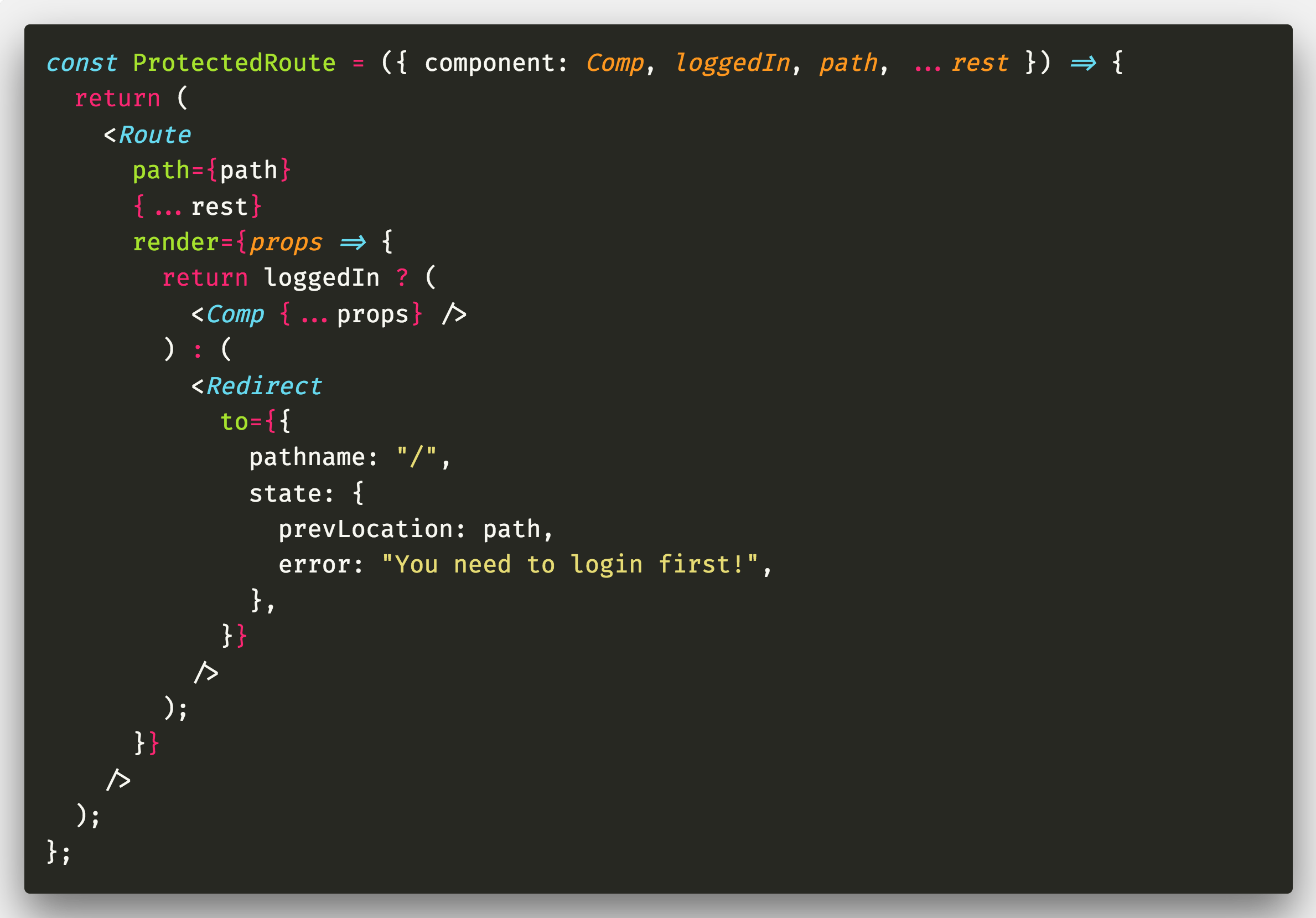
React JS: Create Protected Routes in React Router 6 – CBI Analytics | Power BI | Web development | Tutorials | Django | React

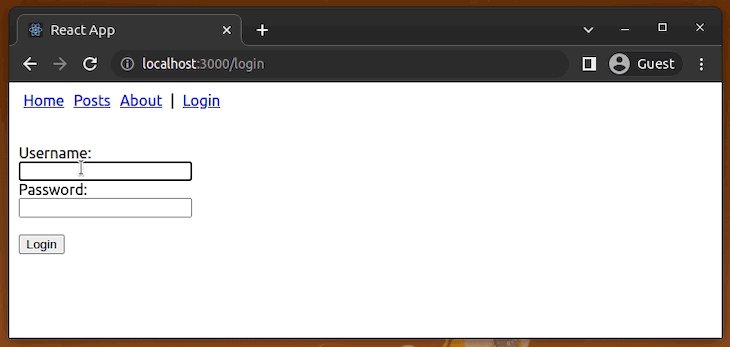
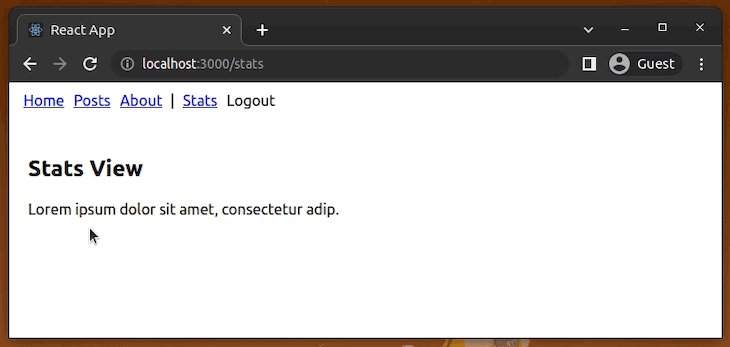
reactjs - when i click button, i want redirect to 'dashboard' from 'login' if 'isAuth' is 'true', but the page not redirect? - Stack Overflow