
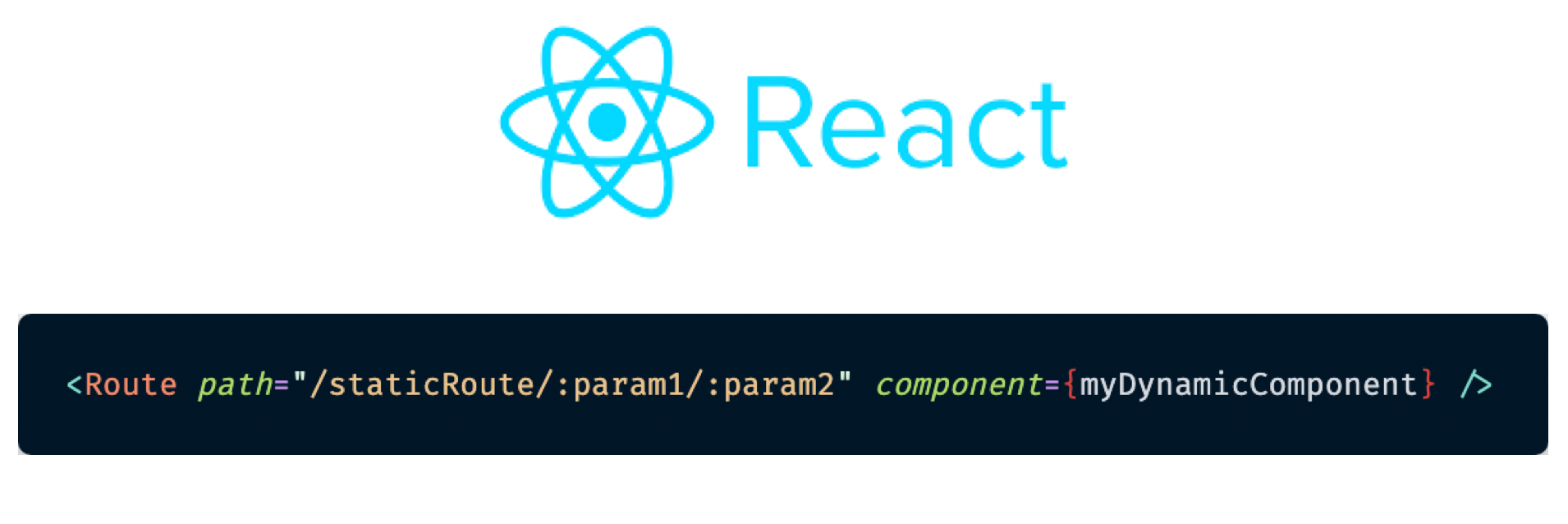
How To Pass Multiple Route Parameters in a React URL Path | by Paige Niedringhaus | Better Programming

What's New in React Router v6?. Find out what's changed in React Router | by Harsha Vardhan | Better Programming

Easy-to-understand react-router history.js Implementation Principle | by omgzui | JavaScript in Plain English

Error when push a new route only triggers URL change but not location change in Supasate Connected-React-Router - Lightrun
Feature]: Update search params without re-rendering everything · Issue #8908 · remix-run/react-router · GitHub
Parameter inconsistency between history.push() and <Link/> · Issue #6279 · remix-run/react-router · GitHub

51. Get Route Params in React Component. Navigate Page Programmatically with history Push - ReactJS - YouTube

How To Pass Multiple Route Parameters in a React URL Path | by Paige Niedringhaus | Better Programming






![25] React JS | Programmatically navigate | React Router V5 | history push | useHistory - YouTube 25] React JS | Programmatically navigate | React Router V5 | history push | useHistory - YouTube](https://i.ytimg.com/vi/_1GUEJynrJo/maxresdefault.jpg)