
Dispatching react router push action from <Feature/> onClick generates error · Issue #609 · alex3165/react-mapbox-gl · GitHub

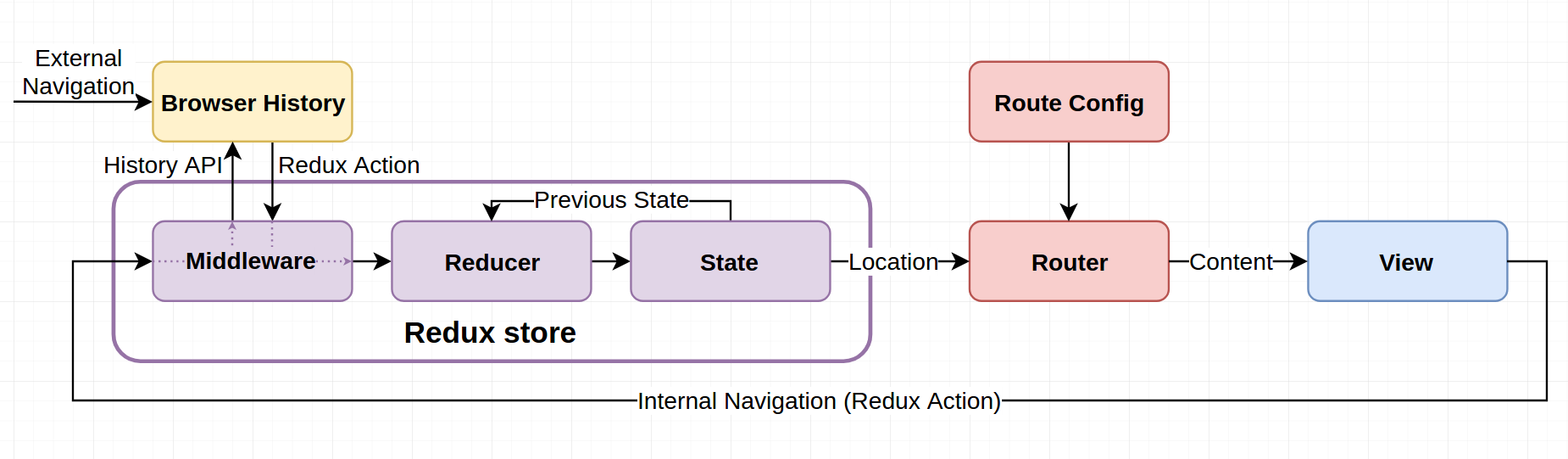
An Introduction to the Redux-First Routing Model | by Michael Sargent | We've moved to freeCodeCamp.org/news | Medium

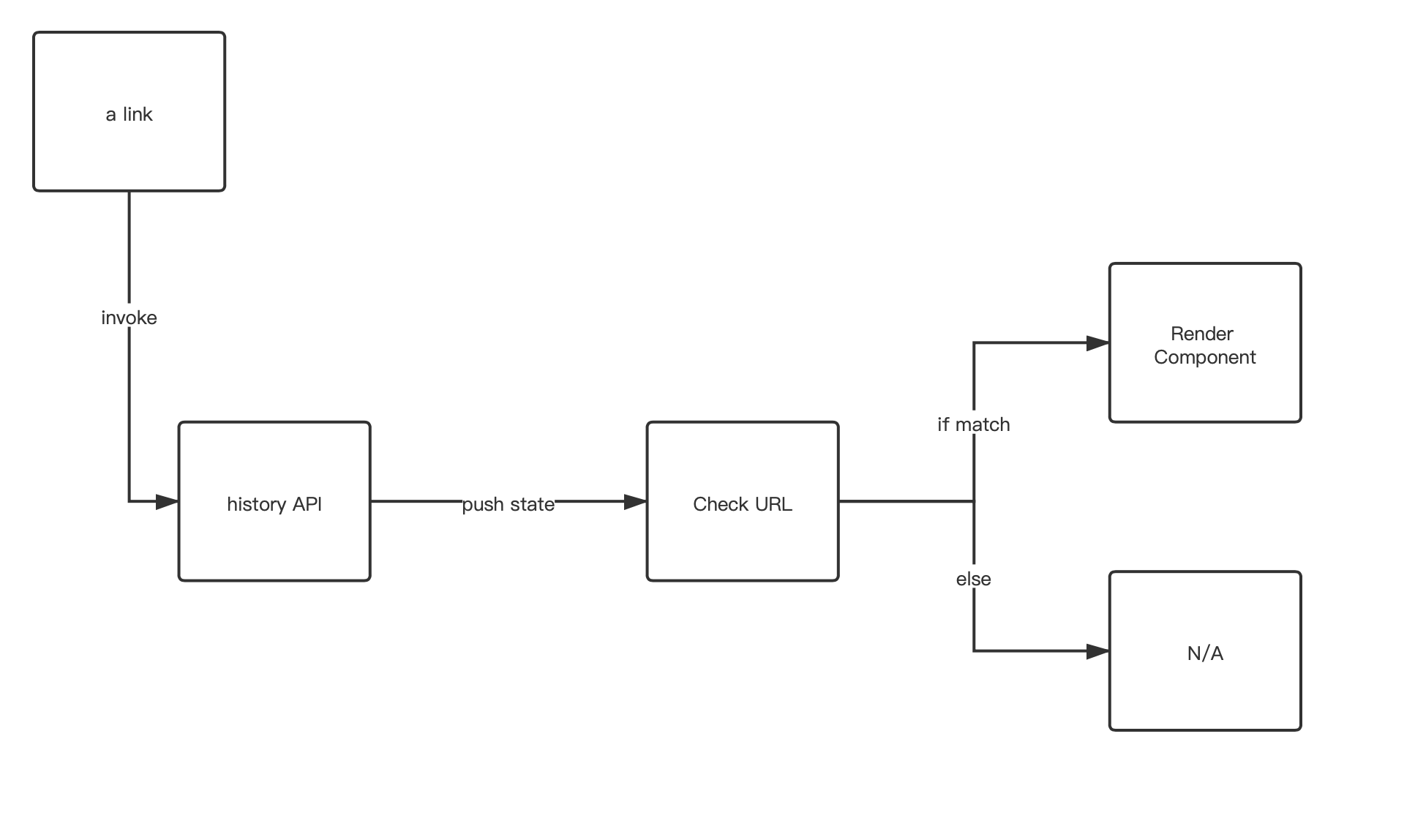
Easy-to-understand react-router history.js Implementation Principle | by omgzui | JavaScript in Plain English

Is there reason that prohibit from controling window.history.pushState directly in React Router? · remix-run react-router · Discussion #9365 · GitHub
![29] React JS | React Router V5 | useHistory | link, action, push, replace, go, goBack, goForward - YouTube 29] React JS | React Router V5 | useHistory | link, action, push, replace, go, goBack, goForward - YouTube](https://i.ytimg.com/vi/64ITpUACOiQ/maxresdefault.jpg)
29] React JS | React Router V5 | useHistory | link, action, push, replace, go, goBack, goForward - YouTube

Easy-to-understand react-router history.js Implementation Principle | by omgzui | JavaScript in Plain English




![The Hitchhiker's Guide to React Router v4: [match, location, history] — your best friends! The Hitchhiker's Guide to React Router v4: [match, location, history] — your best friends!](https://cdn-media-1.freecodecamp.org/images/b8EZtA2VpFlxdsLyycjIWhoX9JRh1o5usrPs)










![The Hitchhiker's Guide to React Router v4: [match, location, history] — your best friends! The Hitchhiker's Guide to React Router v4: [match, location, history] — your best friends!](https://cdn-media-1.freecodecamp.org/images/TlxBJpus9XCfVoTXpuwlYpMIJdSuDQ6AlzuA)
