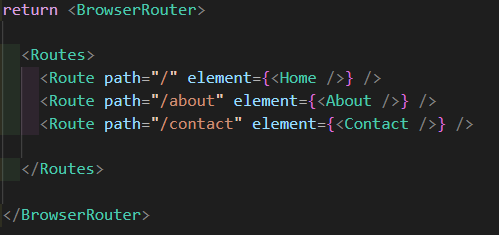
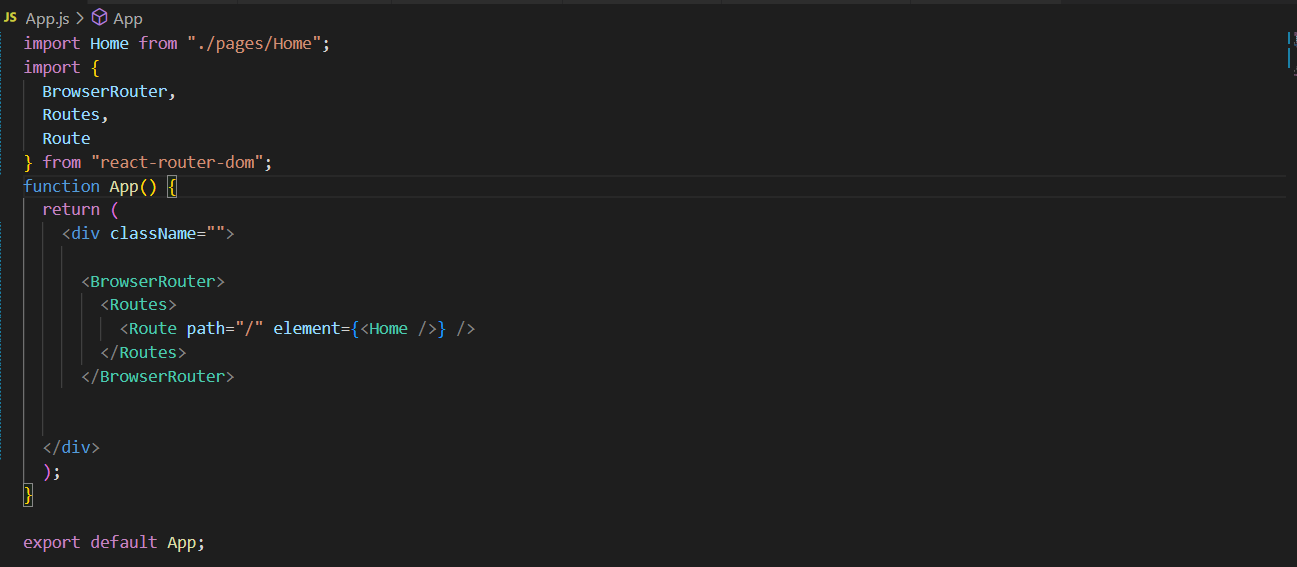
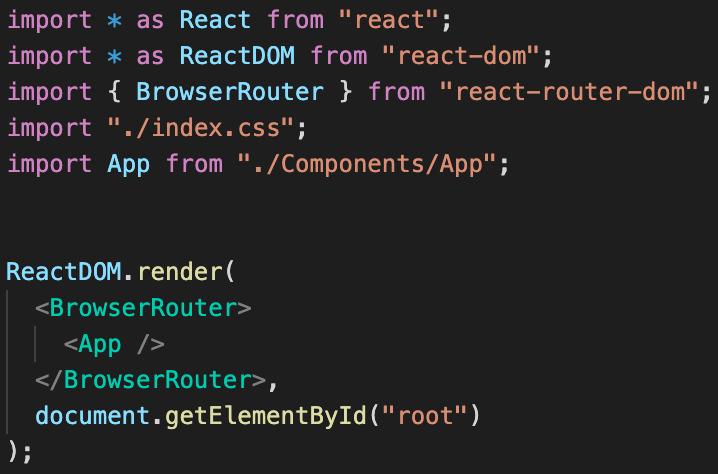
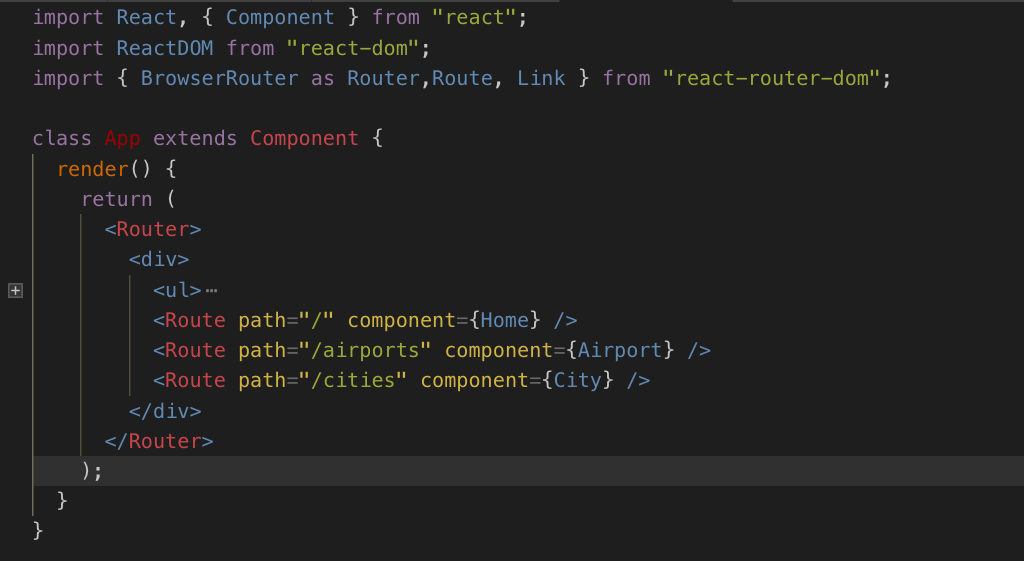
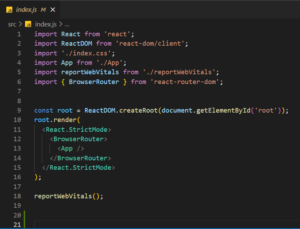
Setting up routes in your React Application with react-router-dom — part 2/2 | by Alex Mendes | Medium

Uncaught Could not find router reducer in state tree, it must be mounted under "router" · Issue #312 · supasate/connected-react-router · GitHub

React Router V6 Tutorial Create Dynamic Navigation Bar (NavBar) with Link & useNavigate Using Routes - YouTube

reactjs - How to access routeProps (history, match, location) from a route-rendered component using react-router-dom in Typescript? - Stack Overflow